JHSpinner – Animated Loading Spinner for iOS
JHSpinner is an animated loading spinner for iOS. Available on GitHub and CocoaPods.
JHSpinner has a variety of modes:
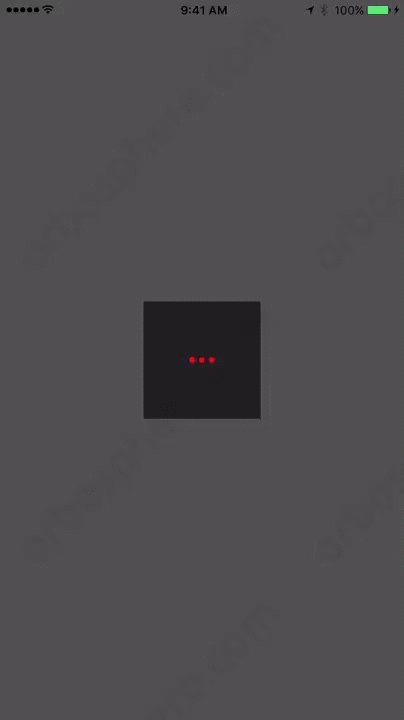
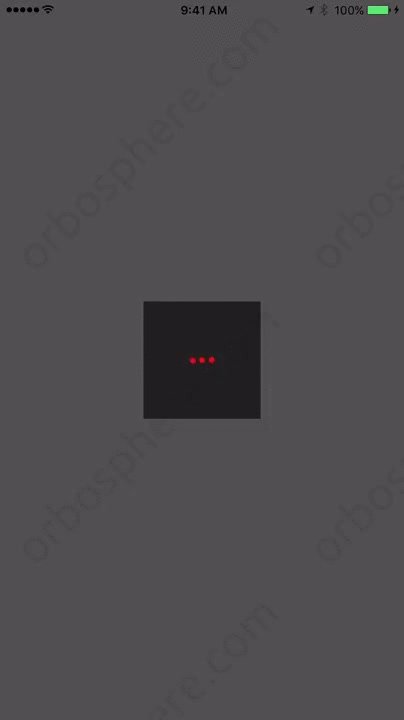
Rounded Square:
let spinner = JHSpinnerView.showOnView(view, spinnerColor:UIColor.redColor(), overlay:.RoundedSquare, overlayColor:UIColor.blackColor().colorWithAlphaComponent(0.6))
view.addSubview(spinner)
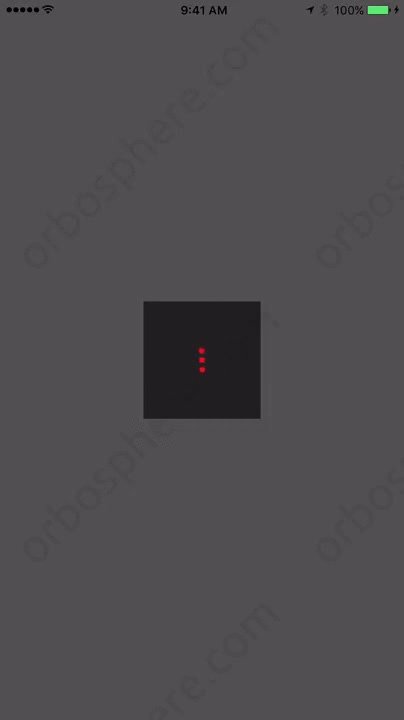
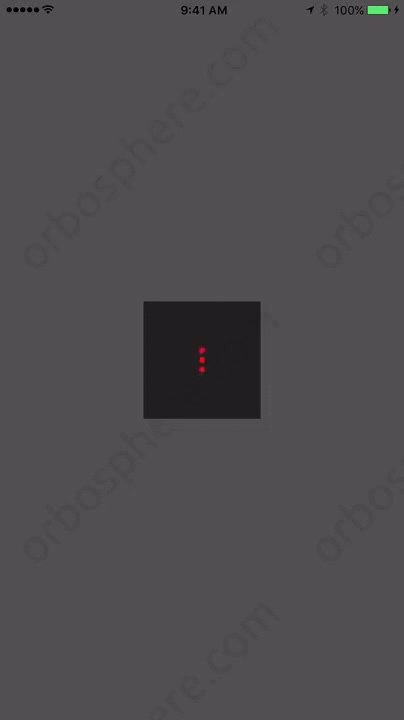
Square:
let spinner = JHSpinnerView.showOnView(view, spinnerColor:UIColor.redColor(), overlay:.Square, overlayColor:UIColor.blackColor().colorWithAlphaComponent(0.6))
view.addSubview(spinner)
Circular:
let spinner = JHSpinnerView.showOnView(view, spinnerColor:UIColor.redColor(), overlay:.Circular, overlayColor:UIColor.blackColor().colorWithAlphaComponent(0.6))
view.addSubview(spinner)
FullScreen:
let spinner = JHSpinnerView.showOnView(view, spinnerColor:UIColor.redColor(), overlay:.FullScreen, overlayColor:UIColor.blackColor().colorWithAlphaComponent(0.6))
view.addSubview(spinner)
Custom (the Custom enum value requires parameters to specify size and corner radius):
let spinner = JHSpinnerView.showOnView(view, spinnerColor:UIColor.redColor(), overlay:.Custom(CGSize(width: 300, height: 200), 20), overlayColor:UIColor.blackColor().colorWithAlphaComponent(0.6), fullCycleTime:4.0, text:"Loading")
view.addSubview(spinner)
Determinite (modify the spinner’s progress property to update the circular loading indicator):
let spinner = JHSpinnerView.showDeterminiteSpinnerOnView(self.view)
spinner.progress = 0.0
view.addSubview(spinner)
To remove a spinner:
spinner.dismiss()